Project Selling at The Home Depot
UX Manager, UI Design, Creative Direction, Marketing
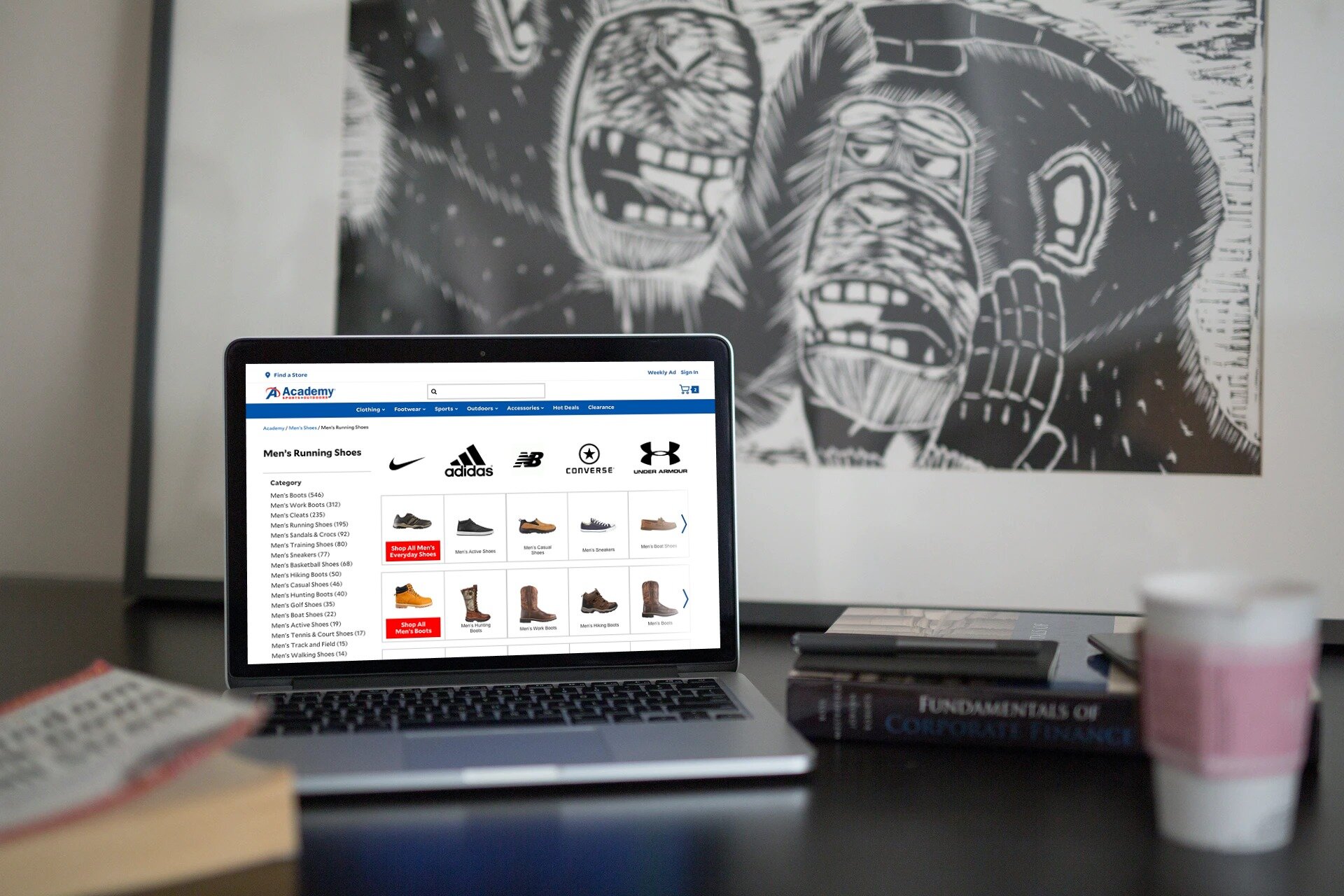
Gibson joined The Home Depot in 2018 as Sr. Manager, User Experience at Global Custom Commerce, focusing on selling the complete project in store and online. The Home Depot uses mature UX practices to lead as the number 1 retailer online for User Experience (view the list).
UX Manager at The Home Depot
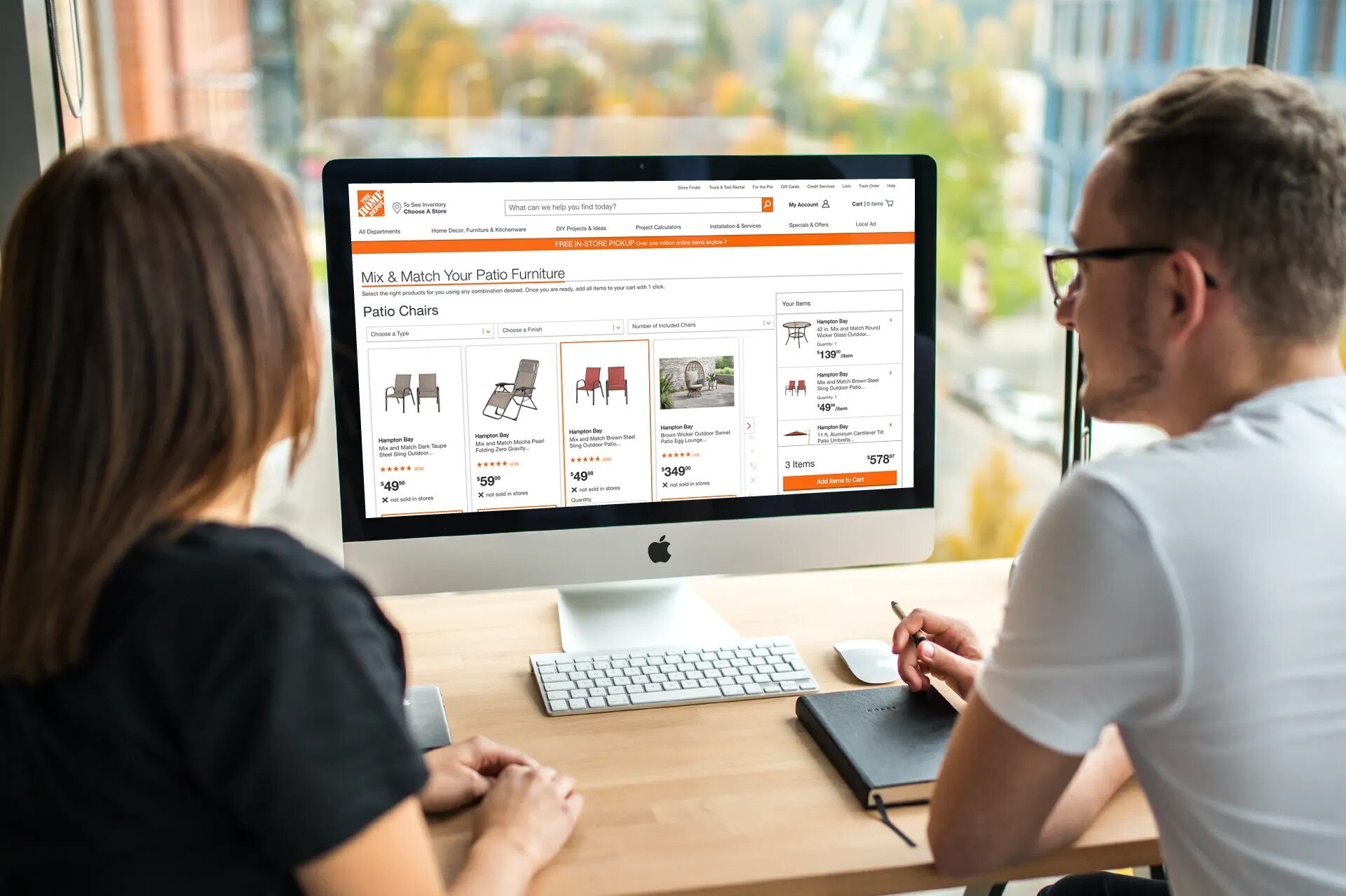
The UX Team manager is responsible for UX Research and UI Design. The team partners with Product Managers and Engineers to create experiences that are straight-forward for customers and associates to use. The UX Team focuses on selling complete projects, giving the customer the right type and amount of products needed in one easy experience to have delivered or picked up in store.
If you want to view more of my work at The Home Depot, contact me.
Top Highlights
Leads UX “Project Selling” department with talented UX Researchers and UI Designers for top eCommerce store in the US
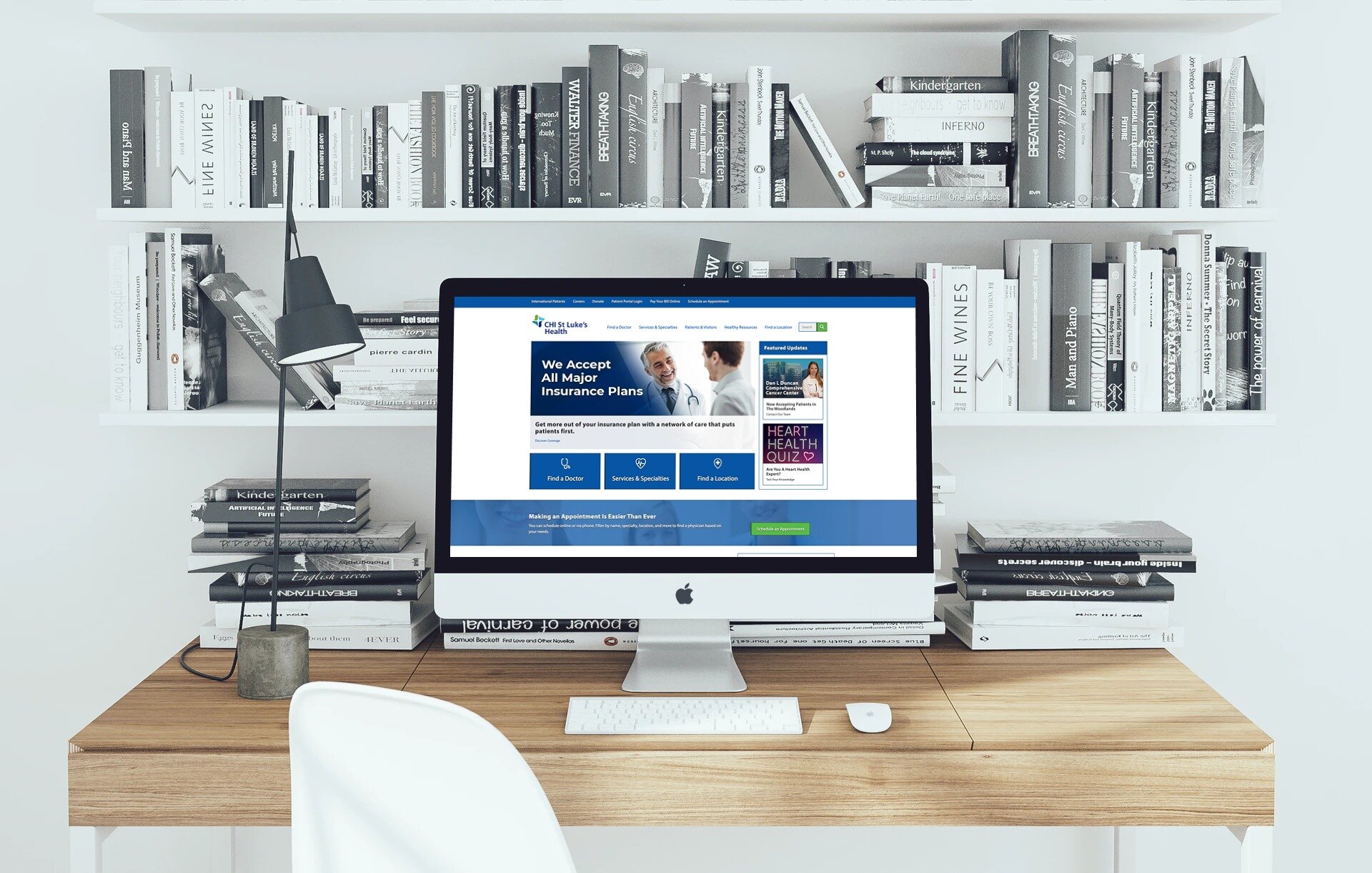
Responsible for driving user tested designs to HomeDepot.com and the mobile app
Improving HomeDepot.com with KPIs driven by In-Store & Online Sales
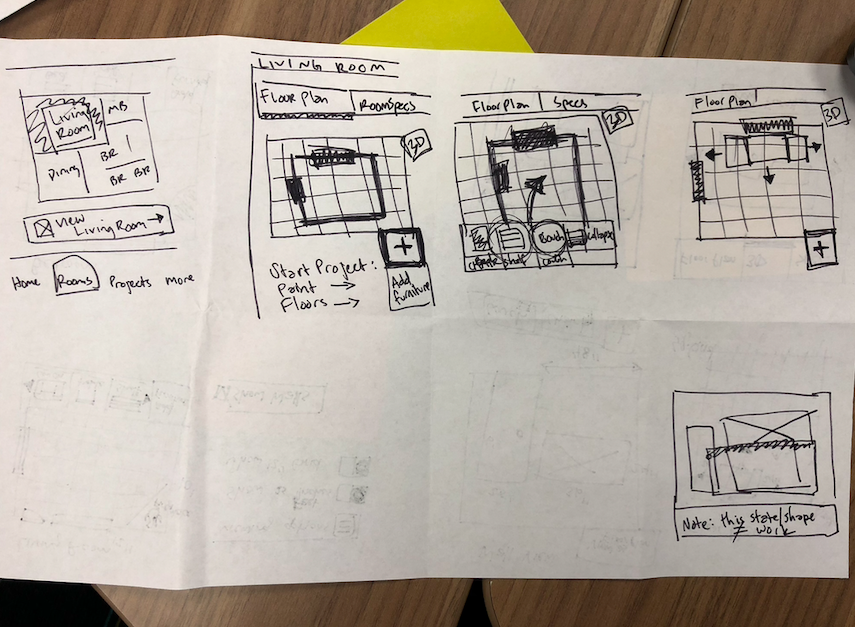
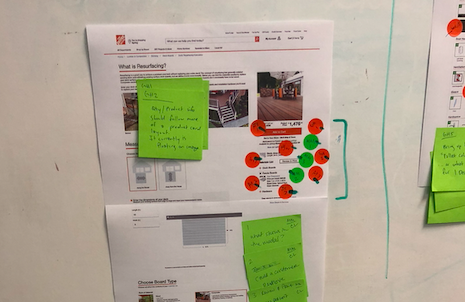
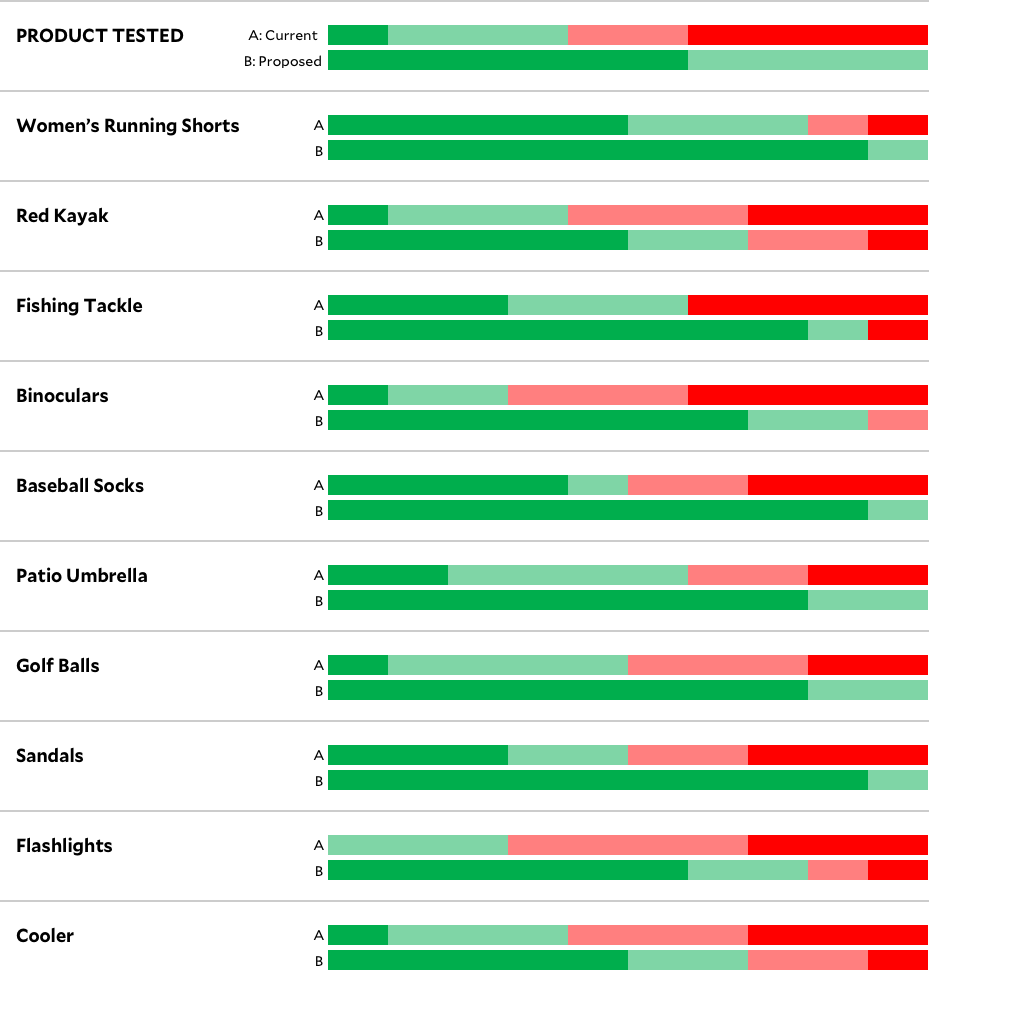
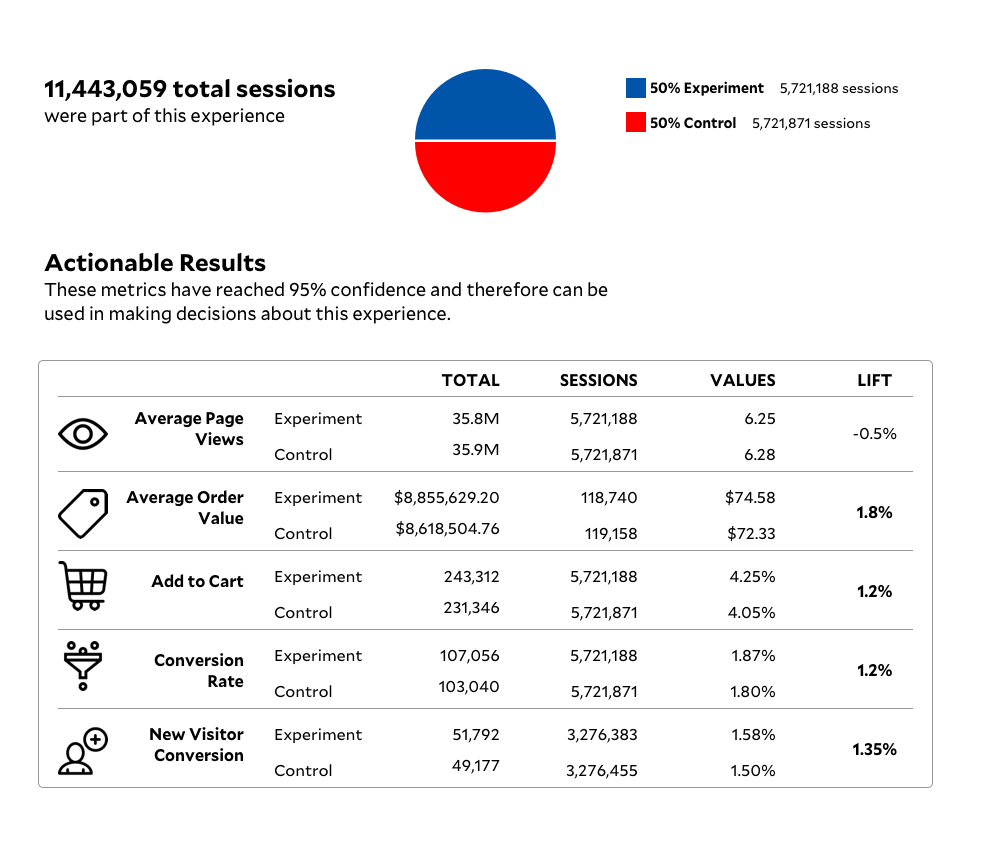
Grows the UX team with A/B testing, Usability Studies, In Person Moderated Testing, and Analytics
Regularly hosts workshops for Design Thinking and leads Design Studio sessions